Cách dễ dàng để thêm font chữ vào website của bạn
Thêm một phông chữ độc đáo vào trang web của bạn là một cách tuyệt vời để làm cho thiết kế của bạn nổi bật trên mạng. Trong bài viết này, tôi sẽ hướng dẫn bạn quy trình từng bước để thêm bất kỳ phông chữ nào vào trang web của bạn.
Lưu ý: vì các trang web không được xây dựng và quản lý theo cùng một cách, nên tôi sẽ giới thiệu phương pháp phổ biến nhất để thêm phông chữ tùy chỉnh và sau đó giải thích cách các nền tảng xây dựng trang web phổ biến nhất hỗ trợ phông chữ tùy chỉnh.
Những phông chữ nào có thể được sử dụng trên Web?
Về mặt kỹ thuật, bạn có thể thêm bất kỳ phông chữ nào vào bất kỳ trang web nào. Tuy nhiên, khi tìm kiếm phông chữ trực tuyến, bạn luôn muốn ghi nhớ giá, thỏa thuận cấp phép và phương pháp cài đặt.
Nếu không có gì khó chịu, đây là một số thư viện phông chữ phổ biến nhất để giúp bạn tìm thấy phông chữ hoàn hảo đó:
Phông chữ Google (MIỄN PHÍ)
Các phông chữ của Google tự hào có một thư viện ấn tượng gồm gần 1000 phông chữ giấy phép libre có thể được duyệt qua thư mục web tương tác của chúng. Vì API nhà phát triển của họ, Google Fonts được cho là phông chữ dễ dàng nhất để thêm vào trang web của bạn và là nơi tôi khuyên bạn nên bắt đầu tìm kiếm.
Phông chữ Adobe (Cao cấp)
Adobe Fonts, (trước đây là Typekit) cung cấp một bộ sưu tập hơn 14.000 phông chữ tuyệt đẹp. Dịch vụ mới và cải tiến hiện cung cấp cho những người đăng ký Creative Cloud khả năng truy cập dễ dàng vào toàn bộ thư viện phông chữ của họ chỉ bằng một nút bấm. Không giống như Typekit, Adobe Fonts đã loại bỏ các giới hạn về lượt xem trang và làm cho tất cả các phông chữ của họ có thể truy cập được cho cả máy tính để bàn và sử dụng web.
Lưu ý: Đăng ký Creative Cloud (với Adobe Fonts) bắt đầu từ $20,99 / tháng.
Phông chữ tùy chỉnh (Phông chữ Squirrel)
Ngoài việc cung cấp tuyển chọn phông chữ miễn phí được cấp phép cho tác phẩm thương mại, Font Squirrel còn nổi tiếng với Bộ nhận dạng phông chữ và Trình tạo phông chữ.
Trình tạo phông chữ Web cho phép bạn chuyển đổi bất kỳ phông chữ nào mà bạn sở hữu hợp pháp các quyền đối với (định dạng tệp .ttf hoặc .otf) và chuyển đổi phông chữ đó thành Bộ công cụ WebFont có thể sử dụng bao gồm Biểu định kiểu xếp tầng (CSS) dễ sử dụng.
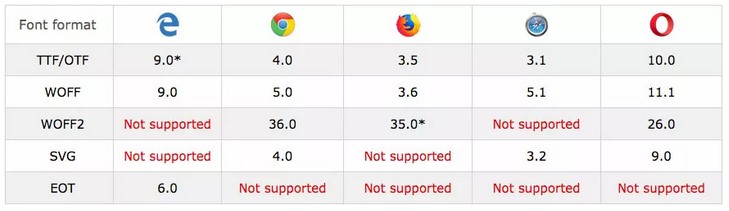
Các định dạng phông chữ khác nhau và hỗ trợ trình duyệt
Trong vài năm qua, các trình duyệt hiện đại đã cải thiện đáng kể cách chúng hỗ trợ các phông chữ tùy chỉnh. Tuy nhiên, ngay cả ngày nay, không phải tất cả các định dạng đều được hỗ trợ trên mọi trình duyệt.
Dưới đây là các trình duyệt phổ biến nhất và định dạng phông chữ mà chúng hiện đang hỗ trợ:
Tôi luôn khuyên bạn nên sử dụng TTF/OTF và WOFF để đảm bảo rằng phông chữ của bạn được hỗ trợ trên tất cả các trình duyệt.
Để biết thêm chi tiết về các định dạng phông chữ được hỗ trợ, hãy thử sử dụng Tôi có thể sử dụng - Một công cụ tuyệt vời để nghiên cứu khả năng tương thích của tính năng trên các phiên bản trình duyệt khác nhau (MIỄN PHÍ).
Cách thêm phông chữ tùy chỉnh vào trang web của bạn bằng @font-face
Quy tắc @font-face CSS được giải thích bên dưới là cách tiếp cận phổ biến nhất để thêm phông chữ tùy chỉnh vào trang web.
Bước 1: Tải xuống phông chữ
Tìm phông chữ tùy chỉnh mà bạn muốn sử dụng trên trang web của mình, sau đó tải xuống định dạng tệp Phông chữ TrueType (.ttf). Bạn cũng có thể tải xuống định dạng Phông chữ OpenType (.otf)
Bước 2: Tạo Bộ công cụ WebFont để duyệt chéo
Tải tệp .ttf hoặc .otf của bạn lên Trình tạo phông chữ web và sau đó tải xuống Bộ phông chữ web của bạn.
Bước 3: Tải các tệp phông chữ lên trang web của bạn
Sử dụng FTP hoặc trình quản lý tệp, tải tất cả các tệp phông chữ có trong Bộ phông chữ web lên trang web của bạn.* Thông thường, bộ công cụ này sẽ bao gồm nhiều phần mở rộng tệp như (.eot), (.woff), (.woff2), (. ttf) và (.svg).
Bộ công cụ của bạn cũng sẽ bao gồm Biểu định kiểu xếp tầng (.css) mà bạn sẽ cần cập nhật và tải lên ở bước 4.
*Bước này sẽ thay đổi rất nhiều dựa trên cách trang web của bạn được xây dựng và lưu trữ.
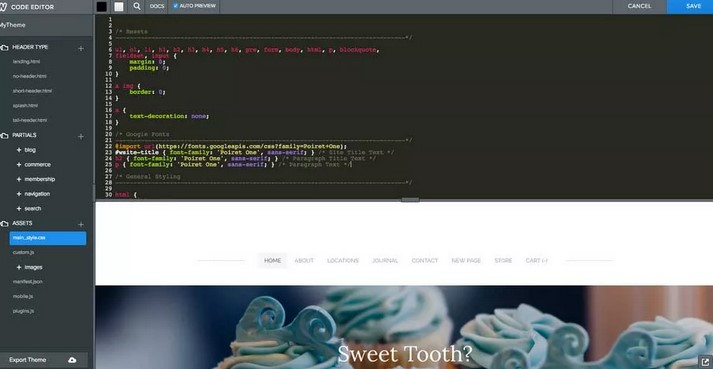
Bước 4: Cập nhật và tải lên tệp CSS của bạn
Mở tệp CSS trong trình soạn thảo văn bản như Textedit, NotePad hoặc Sublime.
Thay thế URL nguồn hiện tại bằng URL mới mà bạn đã tạo bằng cách tải từng tệp lên.
Theo mặc định, vị trí URL nguồn được đặt trong Bộ phông chữ web đã tải xuống. Nó cần được thay thế bằng vị trí trên máy chủ của bạn.
Đây là một ví dụ nhanh:
Trước khi cập nhật:
@font-face {
font-family: "CustomFont";
src: url("CustomFont.eot");
src: url("CustomFont.woff") format("woff"),
url("CustomFont.otf") format("opentype"),
url("CustomFont.svg#filename") format("svg");
}
Sau khi cập nhật:
@font-face {
font-family: "CustomFont";
src: url("https://yoursite.com/css/fonts/CustomFont.eot");
src: url("https://yoursite.com/css/fonts/CustomFont.woff") format("woff"),
url("https://yoursite.com/css/fonts/CustomFont.otf") format("opentype"),
url("https://yoursite.com/css/fonts/CustomFont.svg#filename") format("svg");
}
Khi bạn đã cập nhật tệp CSS, bạn cần tải tệp đó lên trang web (máy chủ) của mình.
Bước 5: Sử dụng phông chữ tùy chỉnh trong khai báo CSS của bạn
Bây giờ, các tệp phông chữ và Biểu định kiểu xếp tầng của bạn đã được tải lên máy chủ của bạn, bạn có thể bắt đầu sử dụng phông chữ tùy chỉnh của mình trong các khai báo CSS để giúp cải thiện giao diện của HTML.
Điều này có thể được thực hiện theo nhiều cách, bao gồm thêm các khai báo trên toàn trang vào tệp CSS chính của bạn.
Đây là một ví dụ nhanh:
h1 {
font-family: 'CustomFont', Arial, sans-serif;
font-weight:normal;
font-style:normal;
}
Cách thêm phông chữ trong các công cụ xây dựng trang web phổ biến. Hệ thống quản lý nội dung (WordPress, Drupal, Joomla, v.v.)
Có một số cách khác nhau để bạn có thể thêm phông chữ tùy chỉnh vào Hệ thống quản lý nội dung (CMS) như WordPress (WP):
Thêm phông chữ tùy chỉnh bằng cách sử dụng @font-face CSSThêm phông chữ bằng plugin WordPress Thêm phông chữ từ Google Fonts theo cách thủ công
Nói chung, quy trình 5 bước hiển thị ở trên sẽ là cách tiếp cận mặc định khi thêm phông chữ tùy chỉnh vào CMS. Mặc dù quá trình này có vẻ khá đơn giản đối với những người có kinh nghiệm thao tác mã, nhưng những người dùng mới làm quen thường sẽ tìm kiếm một giải pháp thay thế.
Nếu bạn đang sử dụng WP và không có bất kỳ kinh nghiệm nào trong việc chỉnh sửa mã nguồn (tệp chủ đề), rất có thể bạn sẽ muốn dựa vào plugin kiểu chữ. Plugin giúp việc thêm phông chữ tùy chỉnh dễ dàng hơn mà không cần phải tự viết bất kỳ mã nào.
Điều duy nhất tôi lưu ý khi sử dụng plugin WP là chúng có thể gây ra nhiều sự cố trên trang web của bạn. Điều quan trọng là luôn nghiên cứu các plugin trước khi sử dụng chúng trên trang web của bạn.
Cuối cùng, vì Google Fonts cung cấp API dành cho nhà phát triển, bạn cũng có thể chọn “thêm thủ công” các phông chữ đó vào chủ đề của mình bằng tệp tin.php.
Trình tạo trang web (PageCloud, Squarespace, Wix, Weebly)
Có rất nhiều tùy chọn xây dựng trang web trực tuyến quản lý phông chữ tùy chỉnh theo những cách khác nhau.
Phông chữ của Google
Phần lớn, các công cụ xây dựng trang web hàng đầu giúp dễ dàng thêm phông chữ từ các trang web phổ biến như Google Fonts.
Ví dụ: với PageCloud, việc thêm phông chữ từ Google không thể dễ dàng hơn. Tất cả những gì bạn cần làm là sao chép và dán phông chữ, và voila, phông chữ của bạn đã được thêm vào trang của bạn và sẵn sàng để được tạo kiểu theo bất kỳ cách nào!
Tuy nhiên, không phải tất cả các công cụ xây dựng trang web đều giúp việc thêm Google Font trở nên dễ dàng như vậy.
Ví dụ: thêm Google Font trong Weebly sẽ yêu cầu bạn chỉnh sửa mã nguồn (CSS) của trang web của mình. Họ giải thích quy trình 8 bước trong cơ sở kiến thức của mình.

Dưới đây là danh sách ngắn các công cụ xây dựng trang web hàng đầu và cách họ quản lý Google Fonts:
- Pagecloud
- SquareSpace
- Wix
- Weebly
- Shopify
- Webflow
Như bạn có thể thấy, mỗi trình tạo trang web sử dụng một cách tiếp cận khác nhau để thêm phông chữ có thể từ rất dễ đến hơi phức tạp.
Phông chữ tùy chỉnh
Trong hầu hết các trường hợp, khi muốn thêm phông chữ tùy chỉnh không tồn tại trong Google Fonts, bạn sẽ cần chỉnh sửa CSS trên trang web của mình. Quá trình này có thể khác biệt đáng kể dựa trên trình tạo trang web mà bạn quyết định sử dụng.
Tôi khuyên bạn nên tìm kiếm thông qua các cơ sở kiến thức và diễn đàn cộng đồng tương ứng của họ để biết thêm thông tin.
Ví dụ: quy trình thêm phông chữ tùy chỉnh với Pagecloud rất giống với hướng dẫn từng bước được cung cấp ở trên.
Tóm lược
Bất kể kinh nghiệm của bạn với CSS như thế nào, thì việc làm theo hướng dẫn trong bài viết này sẽ cho bạn khả năng thêm bất kỳ phông chữ nào vào bất kỳ nền tảng xây dựng trang web nào.
Tuy nhiên, khi bạn đã thêm thành công phông chữ bạn muốn vào trang web của mình, các câu hỏi bạn cần đặt ra là:
Bạn có khả năng tùy chỉnh giao diện của phông chữ không? (trọng lượng phông chữ, màu sắc, chiều cao dòng, khoảng cách chữ, độ mờ, v.v.) Bạn có thể tùy chỉnh bố cục trang web của mình để làm cho phông chữ nổi bật không (vị trí của văn bản, hình ảnh, video, v.v.)
Nếu bạn không có nhiều kinh nghiệm với CSS, những tùy chỉnh này có thể rất khó khăn khi sử dụng CMS hoặc trình tạo trang web dựa trên mẫu cứng nhắc như SquareSpace. Đây là lý do tại sao tôi khuyên bạn nên sử dụng một trình tạo trang web linh hoạt như Pagecloud.
Trình này mang đến cho bạn sự linh hoạt vô song khi muốn tạo một bố cục độc đáo với các tùy chọn phông chữ và kiểu hầu như không giới hạn. Đăng ký ngay hôm nay để dùng thử nền tảng thương mại điện tử và xây dựng trang web của Pagecloud!
Để lại Bình Luận
Làm thế nào để bắt đầu kinh doanh với dịch vụ thiết kế web?
Những điều cần lưu ý khi thiết kế trang web cho thiết bị di động